Correzione Layout DIVI e Ottimizzazione Responsive
Sommario
Creazione Layout DIVI: è il builder riconosciuto come uno dei migliori sistemi per lo sviluppo di siti web. L’adattabilità di un sito alle diverse dimensioni di schermo è fondamentale per garantire un’esperienza utente ottimale.
Questo articolo vi guiderà attraverso il processo di creazione di un layout e design completamente responsive, ben fruibile da smartphone, utilizzando DIVI. Vi forniremo indicazioni passo passo per ottimizzare il vostro layout e renderlo ideale per sistemi mobili.
Creazione Layout DIVI: Comprendere l’Importanza del Design Responsive
In un’era dominata dall’uso mobile, avere un sito web responsive che si adatti perfettamente a dispositivi di varie dimensioni è essenziale. Un sito responsive non solo migliora l’esperienza dell’utente ma influisce anche positivamente sul posizionamento SEO. Utilizzare “DIVI responsive” permette di creare siti esteticamente gradevoli e funzionali su qualsiasi dispositivo.
Passaggi Fondamentali per un Layout DIVI Ottimizzato
Analisi e Pianificazione
Prima di iniziare a modificare il vostro sito, è cruciale comprendere le necessità specifiche del vostro pubblico target e il modo in cui accedono al vostro sito. Statistiche sull’utilizzo dei dispositivi mobili possono offrire insight preziosi.
Creazione Layout DIVI: Impostazioni Responsive di DIVI
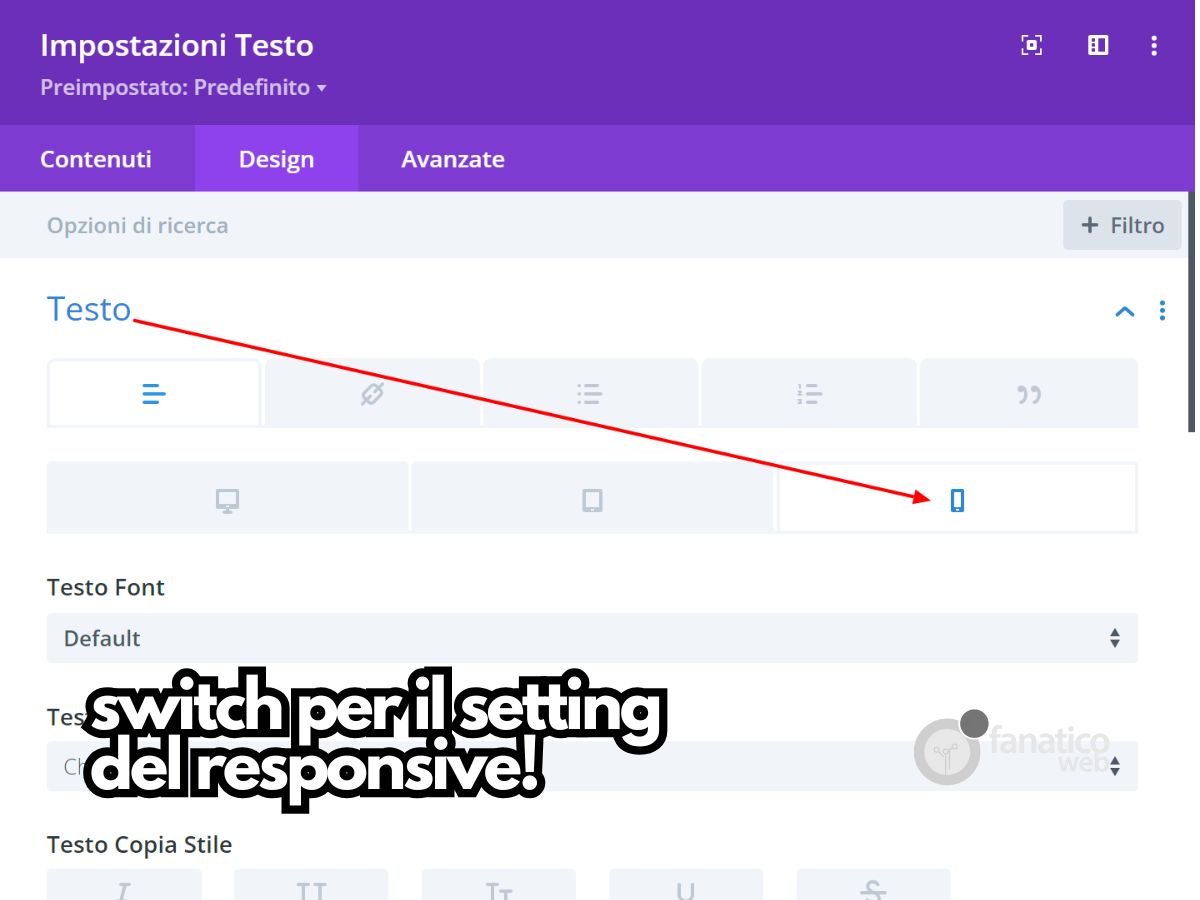
DIVI offre strumenti specifici che facilitano la “correzione layout DIVI“. Tra questi, le opzioni di visibilità e gli switch per configurazioni specifiche di dispositivo giocano un ruolo cruciale. Ecco come procedere:
- Utilizzo delle Opzioni di Visibilità: DIVI permette di nascondere o mostrare elementi specifici a seconda del dispositivo. Questo può essere utilizzato per eliminare elementi che non sono necessari su schermi più piccoli.
- Adattamento delle Immagini e dei Testi: Assicuratevi che le immagini e i testi siano chiaramente visibili e leggibili su tutti i dispositivi. DIVI consente di regolare la dimensione del testo e delle immagini per diversi dispositivi tramite semplici controlli slider.
Creazione Layout DIVI: Creazione di un Layout che Fluisce
Utilizzare il builder di “creazione layout DIVI” per organizzare i contenuti in modo che fluiscono naturalmente. Considerate l’ordine di visualizzazione degli elementi, specialmente su dispositivi mobili. Gli elementi più importanti dovrebbero essere immediatamente visibili.
Test e Modifiche Iterative
Dopo aver applicato le modifiche iniziali, testate il sito su diversi dispositivi per assicurarsi che il layout sia completamente funzionale. Usate strumenti come Google Chrome’s Developer Tools per visualizzare il vostro sito in diverse risoluzioni e aspetti.
Ottimizzazione Avanzata per Dispositivi Mobili
Utilizzo di Media Queries
Le media queries sono fondamentali per il “DIVI responsive”. Queste permettono di applicare stili CSS specifici a seconda delle caratteristiche del dispositivo, come la larghezza dello schermo. Imparare a utilizzarle può trasformare significativamente la qualità del design responsive.
Velocità di Caricamento
Un sito che si carica rapidamente è vitale, specialmente su dispositivi mobili. Ottimizzate immagini, riducete l’utilizzo di script pesanti e considerate l’uso di una rete di distribuzione contenuti (CDN) per migliorare la velocità.
Migliorare l’Accessibilità
Un aspetto spesso trascurato nel design responsive è l’accessibilità. Assicuratevi che il sito sia utilizzabile anche per utenti con esigenze particolari. Ciò include l’uso di colori contrastanti, dimensioni del testo maggiori e navigazione semplificata.
Creazione Layout DIVI: Sintesi e Considerazioni Finali
Riepilogo dei Punti Chiave
- Utilizzare le opzioni di visibilità di DIVI per gestire l’aspetto degli elementi su diversi dispositivi.
- Impostare dimensioni di testo e immagini adattabili con DIVI.
- Testare e rifinire il layout con modifiche basate sui feedback.
Perché Scegliere DIVI per il Responsive Design?
Scegliere DIVI per il design responsive significa affidarsi a uno strumento potente e flessibile. Con le sue numerose funzionalità orientate al mobile, DIVI facilita la creazione di un sito che non solo guarda al futuro del web ma è anche ottimizzato per garantire la migliore esperienza utente possibile.
In conclusione, migliorare il responsive design con DIVI non richiede esperienza tecnica avanzata. Seguendo i passaggi descritti, potete trasformare il vostro sito in una piattaforma moderna, accessibile e amichevole per tutti gli utenti, indipendentemente dal dispositivo utilizzato.
Assistenza Professionale
Se necessitate di ulteriore assistenza o supporto tecnico per ottimizzare il vostro sito con DIVI, non esitate a contattare il nostro Supporto. Il nostro team di esperti è pronto a offrirvi soluzioni personalizzate per garantire che il vostro sito non solo risponda alle esigenze di un design responsive ma anche eccellente in termini di prestazioni e accessibilità.